Để Việt hóa hoàn toàn theme SpicePress là việc hoàn toàn khả thi tuy nhiên rất mất thời gian… Tùy theo nhu câu sử dụng mà mình chỉ tập trung Việt hóa những phần mà blog cần dùng còn những template mở rộng hay tính năng mở rộng thì khi cần mới Việt hóa không thì thôi…
Nếu những bản nâng cấp nhỏ thì hầu như chỉ có fix một vài lỗi trong core của theme nên đa số các tập tin không thay đổi nhiêu có thể dùng lại một số tập tin version cũ của theme nhưng phải kiểm tra kỹ để tránh lỗi hệ thống.
Danh sách và chú thích những tập tin cần sửa:
1. wp-content/themes/spicepress/404.php
– Tập tin này dùng để quản lý giao diện trang tìm kiếm lỗi 404 Error cho theme. Tuy nhiên hiện mình dùng plugin 404 to 301 để redirect để trang bắt lỗi 404-error có sẵn do mình thiết kế lại. Có thể không Việt hóa tập tin này cũng không sao.
…Mức độ đơn giản dễ sửa.
2. wp-content/themes/spicepress/comments.php
– Tập tin này quản lý giao diện khu vự Góp Ý và khung Góp Ý…
…Mức độ hơi phức tạp cần tập trung.
3. wp-content/themes/spicepress/content.php và content-page.php và content-single.php
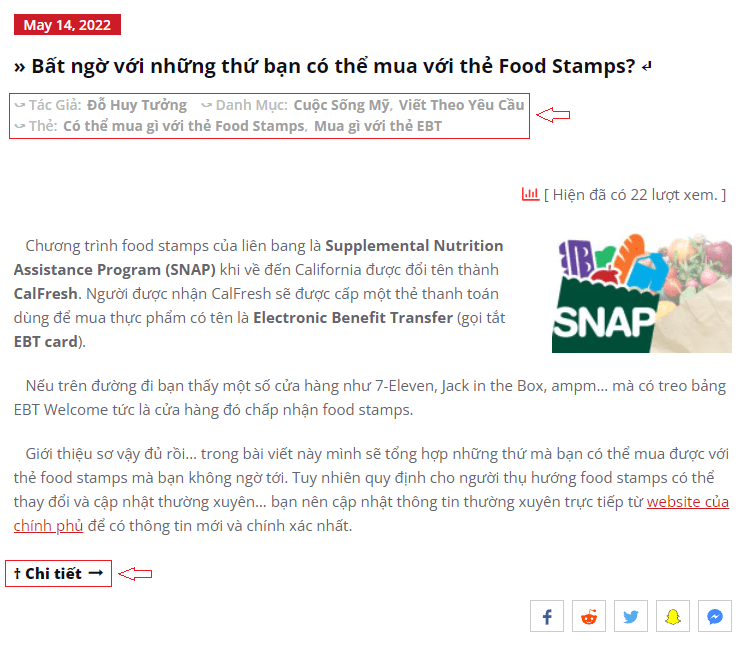
– Tập tin này dùng để Việt hóa chữ (Read more..) → thành † Chi tiết → …Mức độ đơn giản dễ sửa.
4. wp-content/themes/spicepress/footer.php
– Tập tin này dùng để sửa dòng bản quyền Copyright ở cuối Blog như hình minh họa. Nếu dùng SpicePress Pro thì không cần sửa code vì có thể thay đổi trong WP-Admin/Appearance/Customize
…Mức độ đơn giản dễ sửa.
5. wp-content/themes/spicepress/functions.php
– Tập tin này thì hầu như không ảnh hưởng mấy để giao diện có có phải thêm code để set ảnh đại diện mặc định cho khách…
Tìm đoạn code sau:
//About Theme
$theme = wp_get_theme(); // gets the current theme
if ( 'SpicePress' == $theme->name) {
if ( is_admin() ) {
require ST_TEMPLATE_DIR . '/admin/admin-init.php';
}
}
Chèn thêm đoạn code set ảnh đại diện mặc định:
// Set default avatar for someone has no Gravatar ...
add_filter( 'avatar_defaults', 'newgravatar' );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/avatar.png';
$avatar_defaults[$myavatar] = "Default Avatar";
return $avatar_defaults;
}
…Mức độ tương đối đơn giản dễ sửa.
* Lưu ý:
Có thể sẽ phải upload lại một số hình cũ vào thư mục wp-content/themes/spicepress/images của theme.
6. wp-content/themes/spicepress/index.php
– Tập tin này chỉ có giúp dịch chữ Home ở trang chủ của blog thành Trang chủ. …Mức độ cực kỳ đơn giản dễ sửa.
7. wp-content/themes/spicepress/search.php
– Tập tin dùng để quản lý giao diện Việt hóa của trang Tìm Kiếm và Kết Quả Tìm Kiếm…
…Mức độ tương đối đơn giản dễ sửa. Mở lại tập tin search.php đã được Việt hóa copy code dán lại thôi
8. wp-content/themes/spicepress/searchform.php
– Tập tin dùng để Việt hóa và sửa một chút về giao diện của khung tìm kiếm mình đặt ở footer side bar. Về cơ bản là tập tin này gần như không thay đổi mỗi lần update nên chỉ cần dùng lại tập tin này mà đã Việt hóa là được.
Hoặc copy đè toàn bộ đoạn code sau:
…Mức độ đơn giản dễ sửa.
9. wp-content/themes/spicepress/functions/breadcrumbs/breadcrumbs.php
– Tập tin này dùng để quản lý Việt họa của phần Breadcrumbs phía trên cùng của blog ngay dưới Logo…
…Mức độ đơn giản, nhưng cần tập trung chú ý.
10. wp-content/themes/spicepress/functions/template-tags.php
– Tập tin này dùng để Việt hóa phần Danh Mục, Tác Giả, Thẻ và † Chi tiết → ở trang Home của Blog. Lúc mới Việt hóa tìm tập tin này chết luôn…
…Mức độ khá phức tạp, cần tập trung chú ý.
11. wp-content/themes/spicepress/style.css
– Tập tin này không dùng để Việt hóa và dùng để tùy chỉnh giao diện cho blog… cụ thể ở đây là nut Up (or Top). Sửa tập tin này là mệt nhất vì tìm code và phải biết chút ít về CSS… Chưa kể mỗi lần sửa xong phải bấm Shift + F5 để refresh trình duyệt mới thấy được thay đổi…
Mở tập tin style.css và tìm với từ khóa “Button” hoặc là “Scroll Button” thay thể đoạn code cần sửa.
Có để dùng đoạn code quy định nút Up chuẩn sau:
.hc_scrollup {
border-radius: 0px;
bottom: 0px;
padding: 3px;
display: none;
height: 45px;
opacity: 1;
position: fixed;
right: 50px;
text-align: center;
width: 40px;
overflow: hidden;
z-index: 9999;
color: #ffffff;
font-size: 1.000rem;
line-height: 1.9;
}
.hc_scrollup:hover { opacity: 1; }
.hc_scrollup i { color: #ffffff; font-size: 14px; }
…Mức độ khá phức tạp, cần tập trung chú ý.
* Lưu ý:
Không được dùng lại tập tin style.css cũ… chỉ tham khảo code và sửa những chỗ thật sự cần sửa mà thôi.
Tạm thời dừng ở đây… khi nào có gì quan trọng mình sẽ cập nhật sau… Chắc dùng theme này lâu dài cho ổn định. Hạn chế nâng cấp lên phiên bản mới để khỏi phải sửa code trừ khi fix lỗi bảo mật nguy hiểm… mà để từ từ khi nào WordPress nó nâng cấp lên bản mới thì nâng cấp theo luôn… sửa code 1 lần cho đỡ mất thời gian.